Den Stil der Bilder individuell gestalten
Bilder verschieden darstellen mit einfachen Stilelementen: Dank dieser Option können Sie von nun an Ihre Bilder mit Polaroid-Effekt, abgerundeten Ecken oder als rundes Bild darstellen.
Sie haben die Möglichkeit, eine Klasse Ihrer Wahl auf ein Bild anzuwenden. Dabei handelt es sich allerdings um eine erweiterte Anwendung.
In diesem Tutorial sehen wir uns gemeinsam an, wie Sie Ihre Bilder auf den Webseiten individuell gestalten können.

Eine Option nur für responsive Webseiten
Diese Option funktioniert nur für Webseiten mit reaktionsfähigem Design (alle neuen Designvorlagen sind responsive). Es handelt sich um native Klassen des Bootstrap Frameworks (Die reaktionsfähigen Designvorlagen laufen unter diesem Framework). Wir haben den Ablauf für Sie vereinfacht, damit Sie die Stilelemente einfach und schnell auf Ihre Bilder anwenden können!
Um diese Option zu testen, gehen Sie in Seiten > Die Seiten verwalten. Sie haben aber die Möglichkeit, diese Stile für Bilder in einem Blog-Post oder in einem vertikalen Menü anzuwenden.

Bild mit Stil = Polaroid

Bild mit Stil = Rund

Bild mit Stil = Abgerundet
Diese Stile auf ein Bild anwenden
Ein Bild auf Ihre Seite oder in einen Blog-Artikel einfügen.
- Liegt das Bild auf Ihrem Computer, müssen Sie es in den Speichberbereich laden.
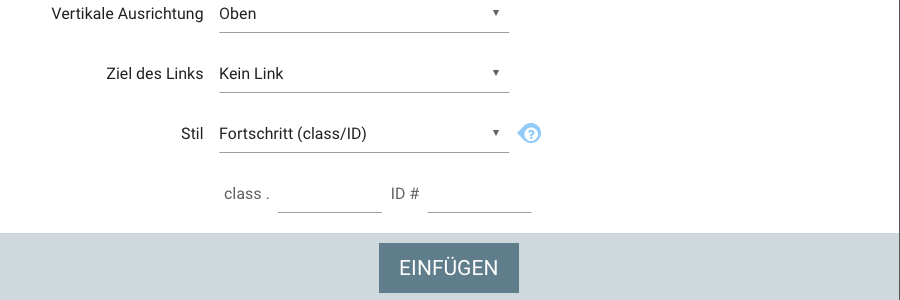
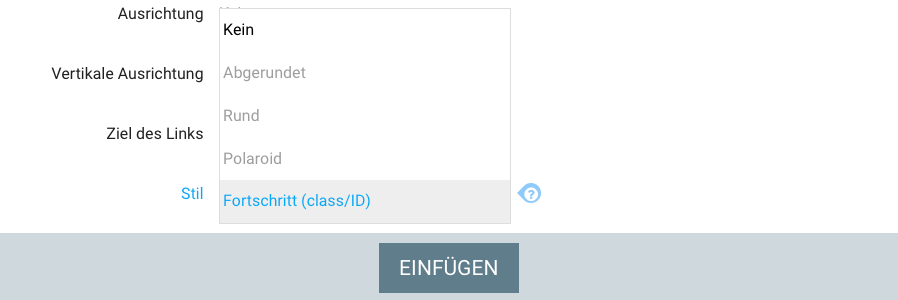
- Wählen Sie das Darstellungsformat, die Bildposition und dann den Stil, in dem Sie Ihr Bild darstellen möchten (abgerundete Ecken, rund oder im Polaroid-Stil).
- Bild einfügen und fertig ! Dieser Vorgang funktioniert auch mit dem Bilder-Widget und dem visuellen Editor.

Für fortgeschrittene CSS-Nutzer
Sofern Sie die Möglichkeit haben den HTML-Code zu ändern, können Sie eine Klasse auf ein Bild anwenden.
In Konfiguration > Darstellung > Personalisieren haben Sie ganz unten im Formular ein Personalisierungsfeld für ein zusätzliches CSS und für die Angabe Ihrer Klassen und IDs.
Haben Sie die 4. Option bemerkt, die im Feld "Stil" im Bilder-Widget erscheint? Im Modus "erweitert" können Sie einen individuellen Stil (Klasse oder ID) hinzuzufügen.
Beachten Sie, dass Sie mehrere Klassen kombinieren können. So entsteht zum Beispiel ein rundes Bild mit Polaroid-Effekt. Für mehr Informationen zum Erstellen einer Klasse oder ID lesen Sie bitte das entsprechende Tutorial oder werfen einen Blick in einen der CSS-Kurse online.